Nodejs + Socket.io + PHP แล้วก็ตูมมมม กลายเป็นโกโก้ครันท์
Month: March 2013
WTF code 01
$total = $limit – (($current_page*$limit) – $total_rows);
if( $total==1 ){
$total_page = $total_page – 1;
}
ไม่รู้ว่ามันคืออะไร
เข้าใจว่าเค้าต้องการจะหา $total_page ? เท่านั้น
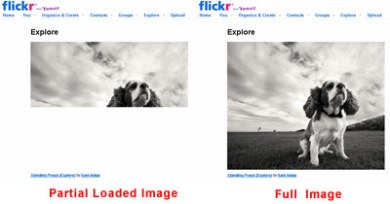
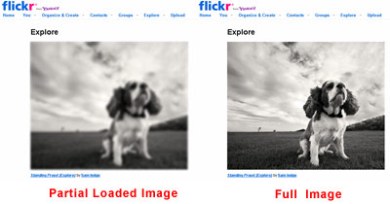
Progressive JPEG
Ref: http://adavu.com/what-is-baseline-jpeg-and-progressive-jpeg/
รูป jpeg สามารถแสดงผลได้ 2 แบบคือ
1. Baseline JPEG
ก็คือจะค่อยๆโหลดเป็นส่วนๆ ค่อยๆแสดงรูปไปทีละส่วน
2. Progressive JPEG
แสดงเป็นรูปเบลอๆไปก่อน แล้วค่อยๆแสดง
จะเห็นว่า progressive นั้นจะให้ประสบการณ์กับ user มากกว่า คือถึงแม้ว่าจะมองไม่ชัดแต่ก็พอจะรู้ว่าเป็นรูป หรือเป็นรูปอะไร แตกต่างจาก baseline ที่ไม่สามารถรู้ได้เลยว่าเป็นรูปอะไร (แสดงเป็น layout ว่างๆ โล่งๆ)
ซึ่งการจะทำ progressive image ก็แค่เวลาจะ save for web ให้เลือกตรง progressive image แค่นั้น
จบป่ะ ?
android viewport
งมๆกับ android viewport
เหมือนจะไม่สามารถควบคุมได้ เพราะว่ามันขึ้นอยู่กับ setting ของมัน
แต่ว่า m.facebook กลับทำได้ m.facebook ทำได้อย่างไร ?
ข้อสันนิษฐาน
1. fluid layout ดังนั้นไม่ว่ากว้างหรือเล็กแค่ไหน layout จะไม่เสีย
2. <meta name=”viewport” content=”initial-scale=1,maximum-scale=1,user-scalable=no” />
แค่นี้เอง !
แต่ว่าเว็บไซด์โดยปกติที่เราจะทำ ไม่มี responsive design
วิธีการแก้ปัญหาเพื่อให้แสดงเว็บไซด์เต็มจอใน android ก็คือ
ใช้ serverside script ดักเอาเองว่ามาจาก device ไหน แล้วก็กำหนดขนาดของ viewport ลงไปเลยถ้าแสดงบน android
จบป่ะ !
How to SEO your javascript application
Node Tutorial in VDO
Building High-Performing JavaScript for Modern Engines
Building High-Performing JavaScript for Modern Engines
jQuery plugin ที่เราหลงลืมไปแล้วว่ามันโอเค
Custom dropdown
http://designwithpc.com/Plugins/ddSlick
Hover intent
http://cherne.net/brian/resources/jquery.hoverIntent.html
ใช้แทน hover มันดีตรงที่จะทำ delay ก่อนที่จะยิง event
ตามตัวอย่าง https://gist.github.com/ilumin/5213010
Breakpoint.io
คอมมูนิตี้ที่แชร์ว่าตัวเองทำ side project อะไร แล้วก็แลกเปลี่ยนความคิดเห็นกัน